Monthly open office hours allow our team to connect with colleagues from organizations around the country — to work on projects together, ask questions, and brainstorm about various tech challenges.
This month’s session included a MailChimp how-to, a design review for an election app, and a discussion about reporting journalistic impact.
Connecting WordPress to MailChimp
First, we talked with Ariel Jensen-Vargas from Women's eNews about connecting WordPress with MailChimp.
We walked through a few of the options to customize and automate mailings using the custom RSS feed template we've built into Largo to integrate seamlessly with MailChimp's RSS to email functionality.
If you want to learn more here are two how-to resources from MailChimp that explain the process:
And to see an example of the Largo to MailChimp integration in action, check out the newsletters from Aspen Journalism or Yellowstone Gate.
An Election App From The Lens
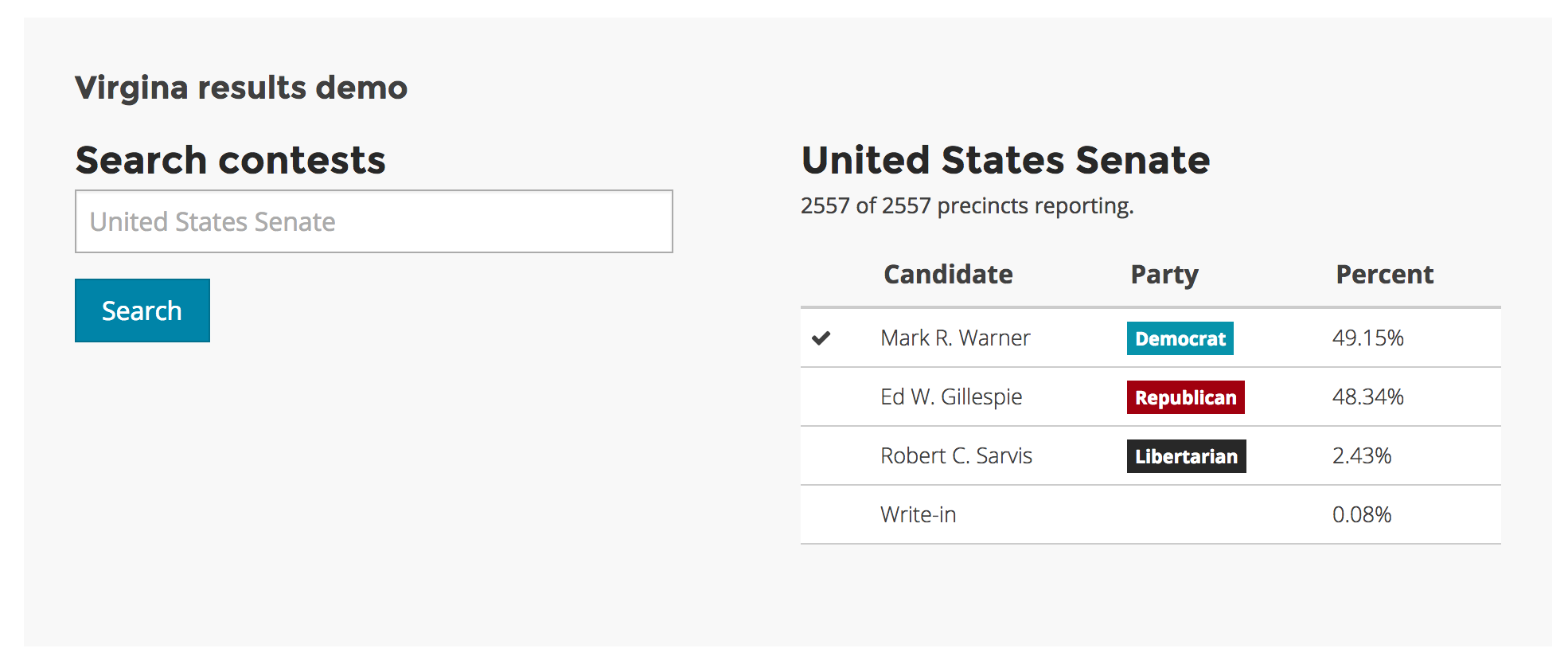
Next, developer Thomas Thoren walked us through an app that The Lens built for November’s election and will use again for their Dec. 6 run-off election coverage. (You can see the November election results here.)
The design discussion included mobile considerations and how to refine the user experience.
A couple of resources and examples that were referenced during the conversation:
- A type-ahead search example and code for searching for results by location from MinnPost (code available on GitHub).
- An example from the Chicago Tribune of moving between a map display and data tables for smaller screens.
Impact Reporting For Foundations
Our final conversation centered on thinking about how we might optimize and automate the reporting of journalistic impact metrics for foundations. Specifically, we talked with Lauren Fuhrmann of Wisconsin Watch about a project she is working on to expand and tailor something like this web metrics guide for nonprofit news organizations and the foundations that fund them.
Some of the questions foundations ask and news organizations expend sometimes a lot of manual effort in answering are:
- What did we do (how many stories did we publish and what did we cover)?
- Who did we reach (and what do we know about them)?
- What happened as a result of our work?
Lauren showed us a sample report they've been working on and then we talked about ways of potentially automating the collection of this data from Google Analytics, social APIs and other sources.
And then to wrap things up, in the spirit of December celebrations, we enjoyed a YouTube jukebox of carefully curated holiday tunes.
Next Month
Our next open office hours are Thursday, Jan. 8. Sign up for a slot, or just drop by and join the conversation. They're always held via Google Hangout so you can join from anywhere and all are welcome!